- пол
- F
- Устройство
- Samsung Galaxy S10 +
- Страна
- Италия
В современном мире маленький кусочек бумаги под названием «визитная карточка» служит в основном для увеличения числа полезных контактов для вашего бизнеса. Тем не менее, дизайн карты также говорит о вашей личности и вашем отношении к бизнесу. 
Мудро выбранный дизайн визитной карточки может вызвать симпатию к вашей компании, даже не зная вас хорошо. Вот почему так важно иметь действительно потрясающую визитную карточку. Здесь, в Vectr, мы проведем вас через процесс создания уникальной двусторонней визитки, которая не оставит вас незамеченными!
Шаг 1
В самом начале мы устанавливаем размер холста в Разделы раздел с левой стороны вашего рабочего пространства. Мы используем стандартный размер визитки - 85mm x 55mm.

Шаг 2
Сейчас самое время начать дизайн Мы должны создать цветные слои визитки с помощью прямоугольника и раскрасить их в фоновом режиме. изменение раздел. Примите во внимание, пожалуйста, Vectr также позволяет вводить код цвета, который вы ищете.
Мы должны создать цветные слои визитки с помощью прямоугольника и раскрасить их в фоновом режиме. изменение раздел. Примите во внимание, пожалуйста, Vectr также позволяет вводить код цвета, который вы ищете.

ШАГ 3
Затем загрузите логотипы электронной почты, местоположения и телефона с помощью кнопки «Загрузить». Лучше выбрать формат .PNG, поскольку он позволяет импортировать логотипы с прозрачным фоном. Для управления слоями (перемещение объектов вперед и назад) в рабочем пространстве использовались инструменты.

Давайте настроим слои, изменив их размер и изменив их цвет. Примите во внимание, пожалуйста, Vectr позволяет вам вводить код цвета, который вы хотели бы использовать (вы можете сделать это в упомянутом выше разделе «Изменение фона»).

Шаг 4
Чтобы добавить некоторую контактную информацию, мы используем инструмент Текст. Это позволяет вам размещать текст где угодно, выделив текстовое поле и перетащив его; Вы также можете раскрасить текст, установить его размер и выбрать лучший шрифт для вашей визитной карточки.

Шаг 5
Когда задняя сторона визитной карточки будет готова, нет необходимости закрывать документ с этим дизайном - просто создайте новую страницу в разделе «Страницы» существующего файла: это позволит вам быстро переключаться между дизайнами и сравнивать их. Удобно, правда? Снова установите размер страницы, чтобы начать работу на передней панели, и повторите манипуляции с добавлением слоев.
Снова установите размер страницы, чтобы начать работу на передней панели, и повторите манипуляции с добавлением слоев.

Шаг 6
Шестой шаг самый простой: добавьте декоративные белые линии с помощью инструмента «Перо». Не забудьте использовать сетку & Привязка для создания точной графики.

ШАГ 7
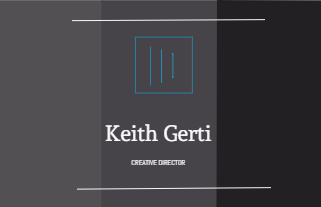
Наконец, после добавления имени владельца карты, дизайн полностью готов!

Посмотри, что у тебя есть!
Г.Л. Хадез

Мудро выбранный дизайн визитной карточки может вызвать симпатию к вашей компании, даже не зная вас хорошо. Вот почему так важно иметь действительно потрясающую визитную карточку. Здесь, в Vectr, мы проведем вас через процесс создания уникальной двусторонней визитки, которая не оставит вас незамеченными!
Шаг 1
В самом начале мы устанавливаем размер холста в Разделы раздел с левой стороны вашего рабочего пространства. Мы используем стандартный размер визитки - 85mm x 55mm.
Шаг 2
Сейчас самое время начать дизайн
 Мы должны создать цветные слои визитки с помощью прямоугольника и раскрасить их в фоновом режиме. изменение раздел. Примите во внимание, пожалуйста, Vectr также позволяет вводить код цвета, который вы ищете.
Мы должны создать цветные слои визитки с помощью прямоугольника и раскрасить их в фоновом режиме. изменение раздел. Примите во внимание, пожалуйста, Vectr также позволяет вводить код цвета, который вы ищете.ШАГ 3
Затем загрузите логотипы электронной почты, местоположения и телефона с помощью кнопки «Загрузить». Лучше выбрать формат .PNG, поскольку он позволяет импортировать логотипы с прозрачным фоном. Для управления слоями (перемещение объектов вперед и назад) в рабочем пространстве использовались инструменты.
Давайте настроим слои, изменив их размер и изменив их цвет. Примите во внимание, пожалуйста, Vectr позволяет вам вводить код цвета, который вы хотели бы использовать (вы можете сделать это в упомянутом выше разделе «Изменение фона»).
Шаг 4
Чтобы добавить некоторую контактную информацию, мы используем инструмент Текст. Это позволяет вам размещать текст где угодно, выделив текстовое поле и перетащив его; Вы также можете раскрасить текст, установить его размер и выбрать лучший шрифт для вашей визитной карточки.
Шаг 5
Когда задняя сторона визитной карточки будет готова, нет необходимости закрывать документ с этим дизайном - просто создайте новую страницу в разделе «Страницы» существующего файла: это позволит вам быстро переключаться между дизайнами и сравнивать их. Удобно, правда?
 Снова установите размер страницы, чтобы начать работу на передней панели, и повторите манипуляции с добавлением слоев.
Снова установите размер страницы, чтобы начать работу на передней панели, и повторите манипуляции с добавлением слоев.Шаг 6
Шестой шаг самый простой: добавьте декоративные белые линии с помощью инструмента «Перо». Не забудьте использовать сетку & Привязка для создания точной графики.
ШАГ 7
Наконец, после добавления имени владельца карты, дизайн полностью готов!

Посмотри, что у тебя есть!
Г.Л. Хадез
Вложения
-
1.5 KB Просмотров: 64